Atomic Design, what is it and what are its advantages?
By Luz Aida Torres Sierra, Product Designer at Financial Solutions
Although its name sounds like a super powe, it is not something that can be acquired by being exposed to radiation. Atomic Design is a methodology devised in early 2013 by Brad Frost, which consists of eliminating meaningless inconsistencies in UI designs.
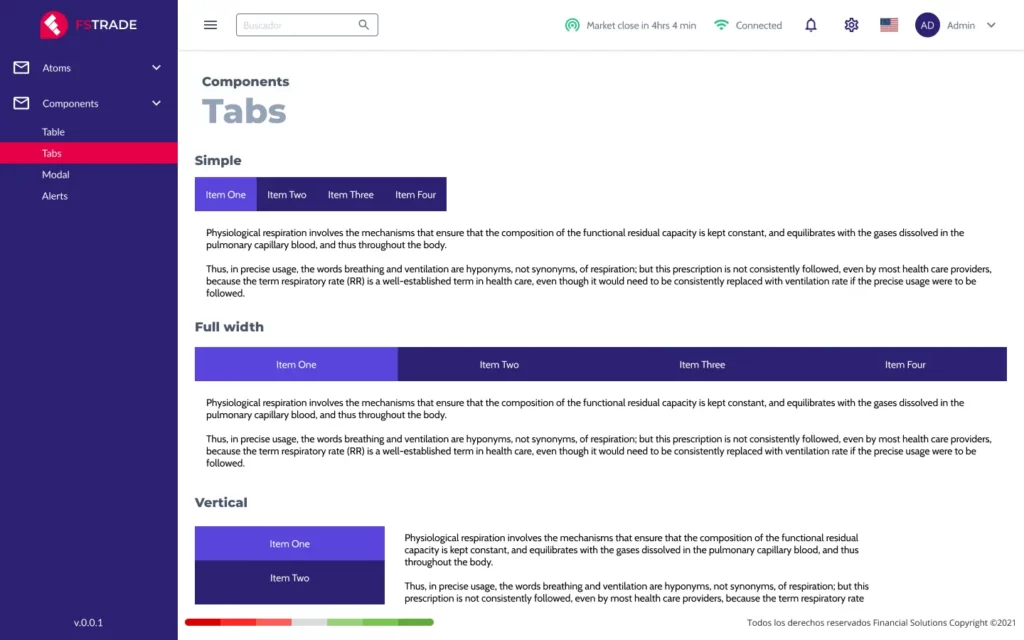
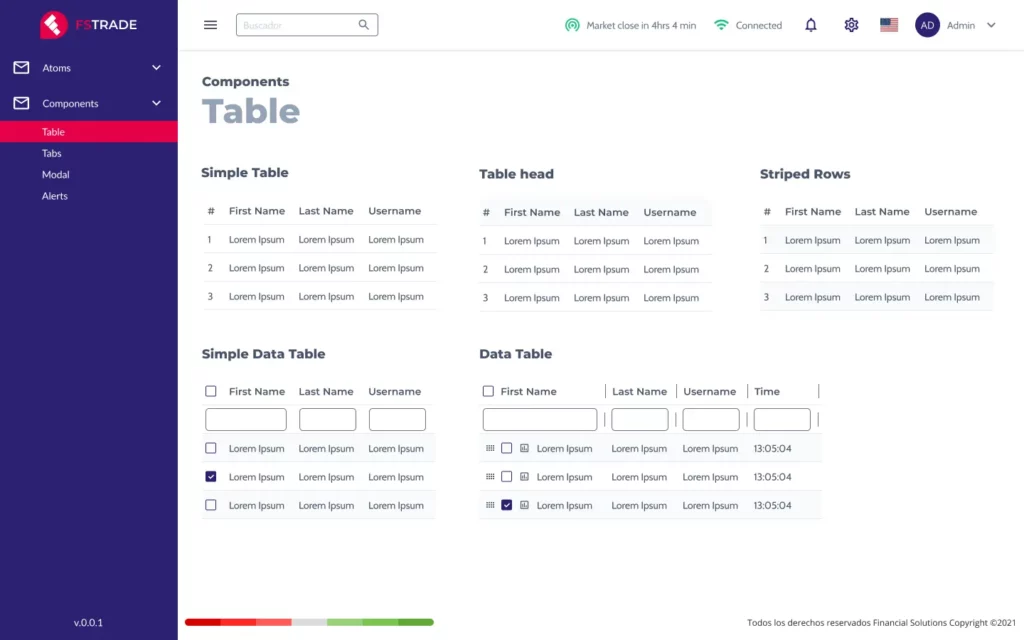
To understand this methodology, we will take as an example a button, this is used several times during an interface and being replicated on different occasions from 0, can cause variations in text positions, colors, style, fonts, etc. This ends up causing that the proposal cannot be faithfully replicated in the next phase of the code pass.
Atomic Design was created with the purpose of combining the React discipline, which talks about the separation of basic elements (atoms) and design based on components.
The methodology explains that there are 5 levels of abstraction of components applied to UI design, which are:

1. Atoms
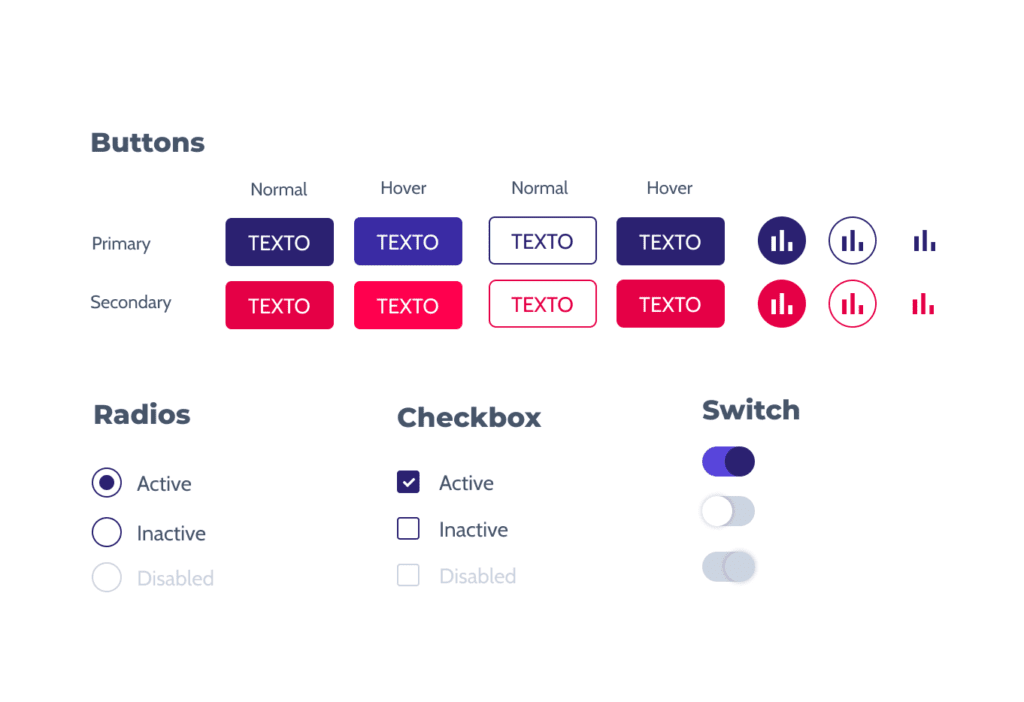
An atom is the smallest unit of particles, which is equivalent to the most basic elements of the interface, for example: buttons, titles, icons, etc.

2. Molecules
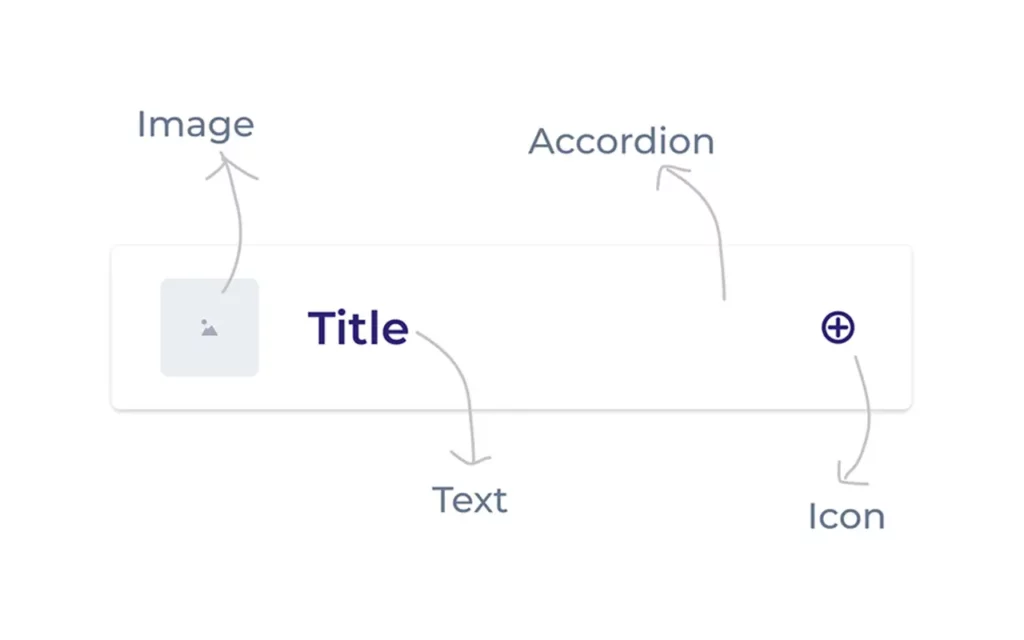
A molecule is a union of more than 2 atoms. In an applied example, it would be an avatar (image) with the user’s name on the side.

3. Organisms
The union of more molecules results in organisms, which can be applied either in the repetition of elements or as a more complex union of different molecules:

4. Templates
Organizes the agencies and focuses mainly on the structure, which translated into an example would be a section of the development as a dashboard or home.

5. Systems
Also called “Pages”, they are the final design using a combination of a set of templates giving us a result the complete project. For example: an entire application interface.


What would be the advantages?
· Ideal planning. By using real components embodied in the design, you assume that the pass to code will be transparent and with well-founded structures.
· Element-based designs without inconsistencies. Since the elements come from a base, the use in code will always be the same and you will avoid surprises in the middle of the way.
· Time optimization. Since the elements are not generated from 0, you only spend time generating the element once.
· Reusable. By creating your own library, you have the elements at hand for any project challenge at the door.
All these advantages are the basis for a good implementation of digital products, in Financial Solutions we care about making reliable proposals and with solid processes that help us to create the best version of your digital product.
From generating a consistent, standardized and high quality design to optimized release and production times that are always crucial in any project.
If you want to know more details about Atomic Design and its principles you can purchase Brad Frost’s book in ebook at the following url: https://shop.bradfrost.com/ or visit his blog: https://bradfrost.com/blog/post/atomic-web-design/