Atomic Design, ¿Qué es y cuáles son sus ventajas?
Por Luz Aida Torres Sierra, Product Designer en Financial Solutions
Aunque su nombre se escuche como un súper poder, no es algo que se pueda adquirir siendo expuesto a radiación. Atomic Design es una metodología ideada a principios del 2013 por Brad Frost, que consiste en eliminar las inconsistencias sin sentido en los diseños UI.
Para entender está metodología tomaremos de ejemplo un botón, este es usado varias veces durante una interfaz y al ser replicados en distintas ocasiones desde 0, pueden provocar variaciones en posiciones de los textos, colores, estilo, tipografías, etc. Lo que termina provocando que la propuesta no logre ser fielmente replicada en la siguiente fase del pase del código.
Atomic Design fue creada con el propósito de combinar la disciplina de React, que nos habla de la separación de elementos básicos (átomos) y diseñar basado en componentes.
La metodología nos explica que hay 5 niveles de abstracción de los componentes aplicados al diseño UI, los cuales son:

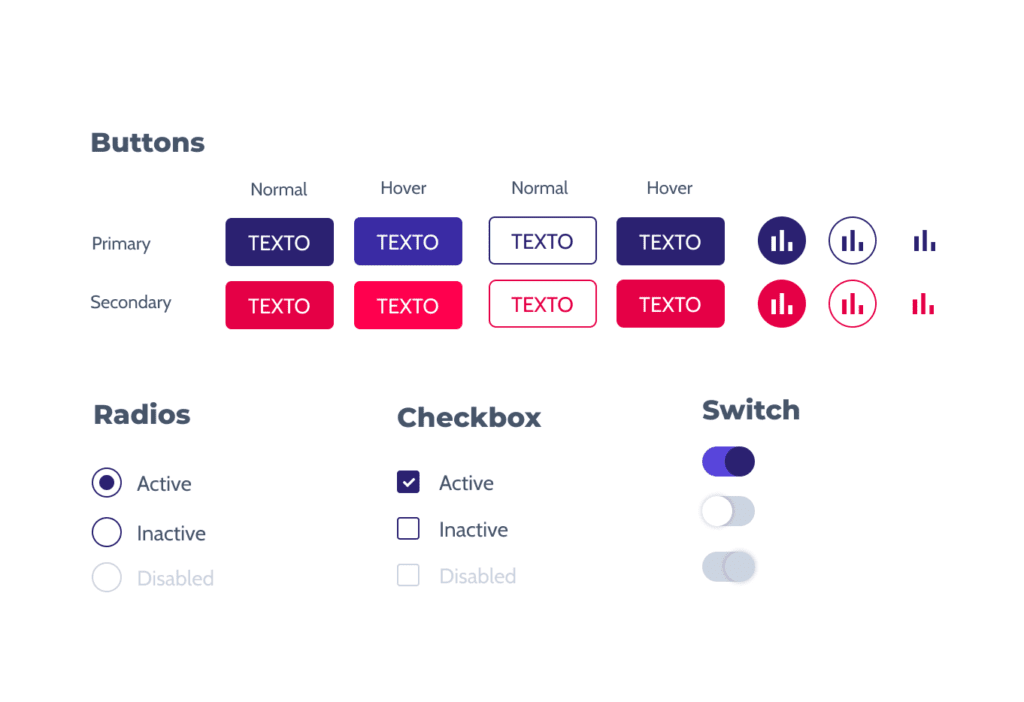
1. Átomos
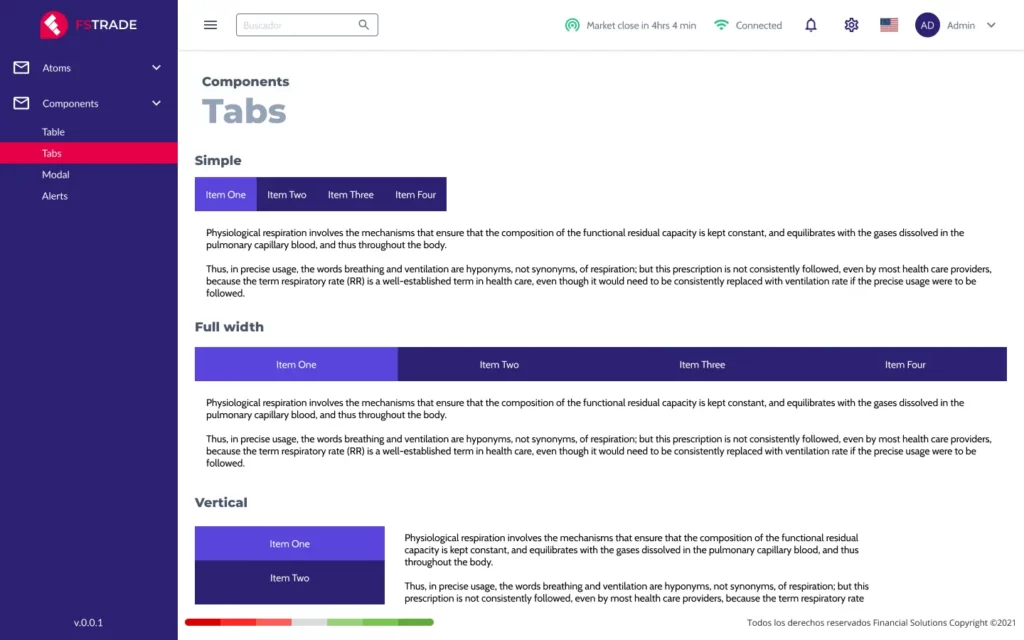
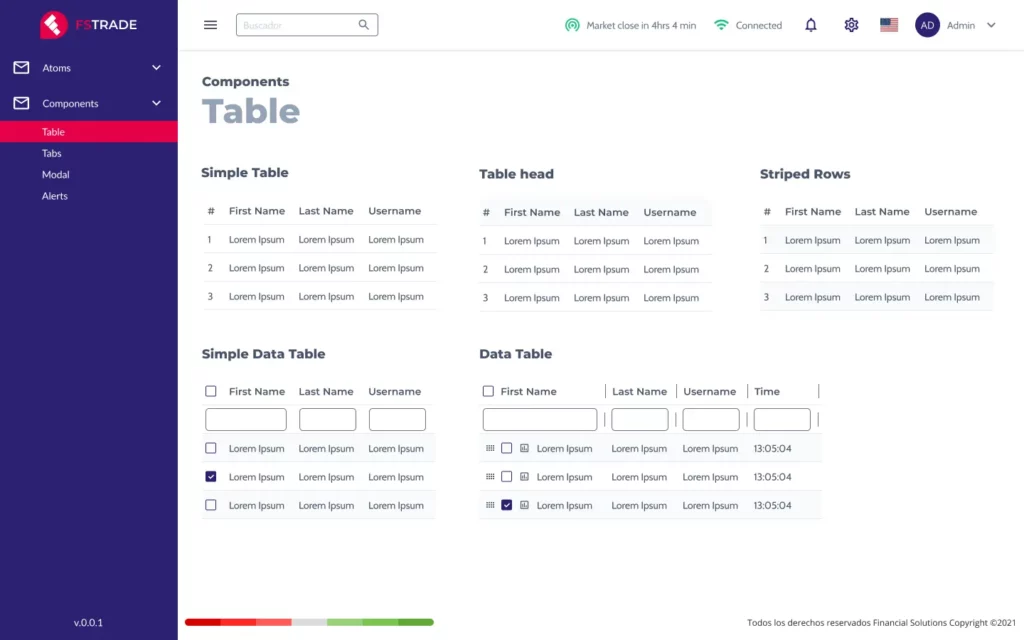
Un átomo es la unidad de partículas más pequeña, que equivale a los elementos más básicos de la interfaz, por ejemplo: botones, títulos, iconos, etc.

2. Moléculas
Una molécula es una unión de más de 2 átomos. En un ejemplo aplicado, sería un avatar (imagen) con el nombre del usuario a un lado.

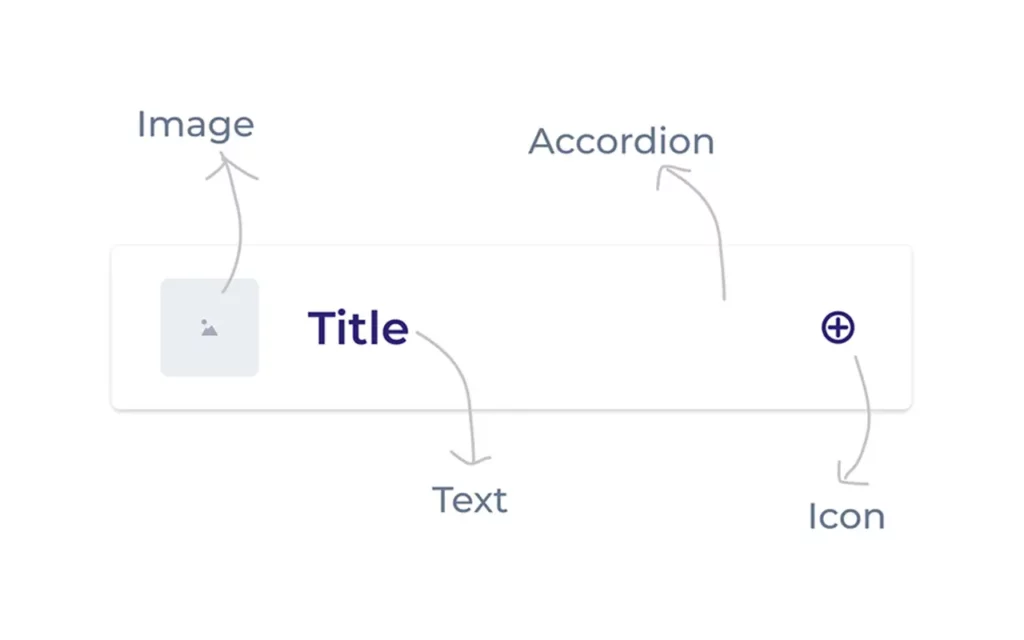
3. Organismos
La unión de más moléculas nos da de resultado organismos, este puede ser aplicado tanto en la repetición de los elementos o como la unión más compleja de diferentes moléculas.

4. Plantillas
Organiza los organismos y se enfoca principalmente en la estructura, que traducida a un ejemplo sería una sección del desarrollo como un dashboard o home.

5. Sistemas
También llamado «Páginas», son el diseño final combinando un conjunto de plantillas dando como resultado el proyecto completo. Por ejemplo: toda una interfaz de una aplicación.


¿Cuáles serían las ventajas?
· Planeación ideal. Al usar componentes reales plasmados sobre el diseño, asumes que el pase al código será transparente y con estructuras bien fundamentadas.
· Diseños basados en elementos sin inconsistencias. Ya que los elementos provienen de una base, el aprovechamiento en código siempre será el mismo y te evitarás de sorpresas a medio camino.
· Optimización de tiempo. Al no generar desde 0 los elementos, sólo gastas el tiempo en generar el elemento una vez.
· Reutilizables. Al crear tu propia librería, tienes los elementos a la mano para cualquier desafío de proyecto en puerta.
Todas estas ventajas son la base para una buena implementación de productos digitales, en Financial Solutions nos preocupamos por realizar propuestas fidedignas y con procesos sólidos que nos ayudan a crear la mejor versión de tu producto digital.
Desde generar un diseño consistente, estandarizado y de alta calidad hasta los tiempos de salida y puestas a producción optimizados que son siempre cruciales en cualquier proyecto.
Si quieres conocer más a detalle acerca de Atomic Design y sus principios puedes adquirir el libro de Brad Frost en ebook en la siguiente url: https://shop.bradfrost.com/ o visitar su blog: https://bradfrost.com/blog/post/atomic-web-design/