
4 Current Web Design Trends
By Carlos Abraham Hernández, UX/UI Specialist at Financial Solutions
Digital trends are born and change every day; however, some of them manage to overcome and gain ground on the web. Currently most people are active users of websites, so we must get their attention and do everything possible to keep them on our platform or application; one possible ways to achieve this is to create a visually appealing and intuitive site.
Further, I will introduce you to 4 trends that are growing in the world of web design:
3D immersive elements
3D elements have fascinated users for many years, the popularity of this trend has been on the rise since virtual reality technologies gain momentum and become available to more users.
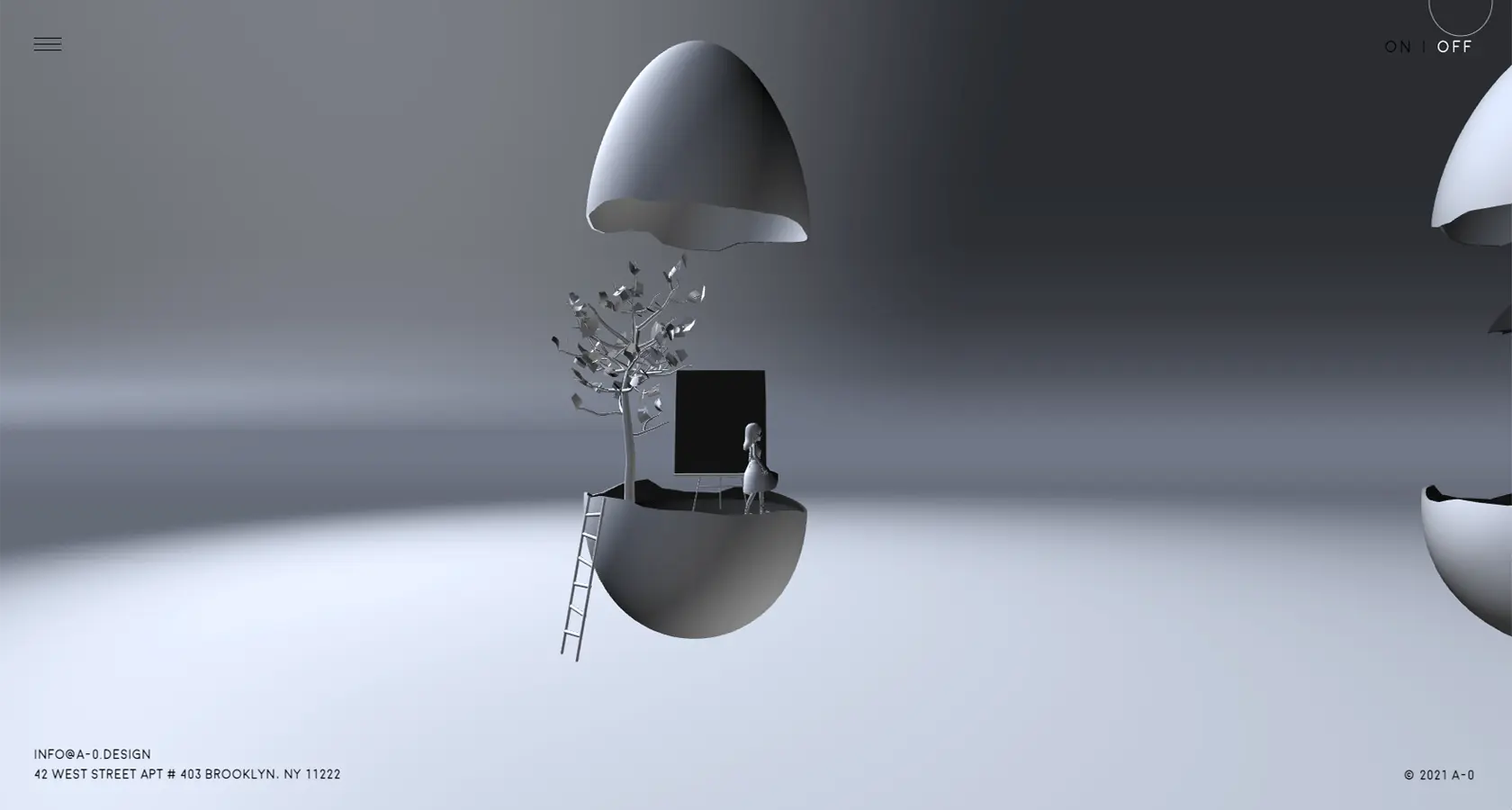
This trend allows designers to play with websites, for example, the website https://a-0.design/ uses interactive 3D elements as a menu, awakening the user’s capacity for wonder and motivating them to navigate through their portal to discover new things

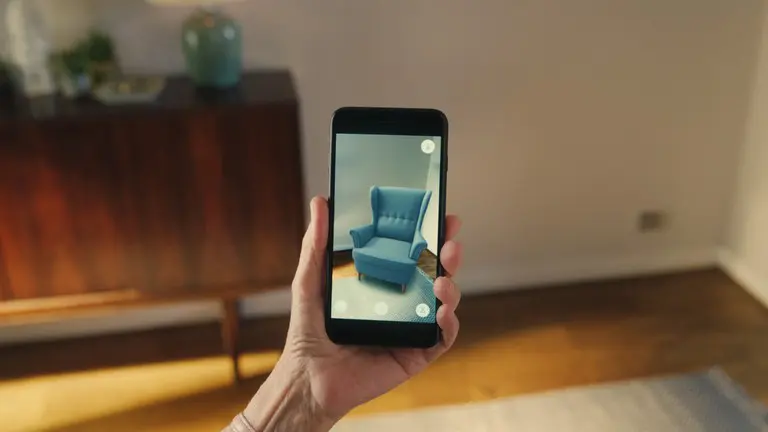
In the field of product sales, there are tools like ZAKEKE that allow you to transform your products into 3D versions, and even view them in Augmented Reality. Imagine you want to buy a pair of glasses, jewelry, tennis, shoes, a living room or makeup, everything is possible! Through this tool you can visualize it from all the angles, and not juts that, with the camera of your cell phone you can see how it would look like on you or how a piece of furniture would look like in your living room.

That’s why 3D products play an important role in a purchase decision, with the ability to show the product and awaken the capacity of astonishment between a virtual space and real life. However, the high performance of your website’s user interface is crucial, be careful with this point because if your platform isn’t well optimized, it can cause a slow response time and all your effort can backfire on you. For this you could use WebGL, which is a standard specification that defines an API implemented in JavaScript for the correct and efficient rendering of 3D graphics, for any web browser.
Neuformism

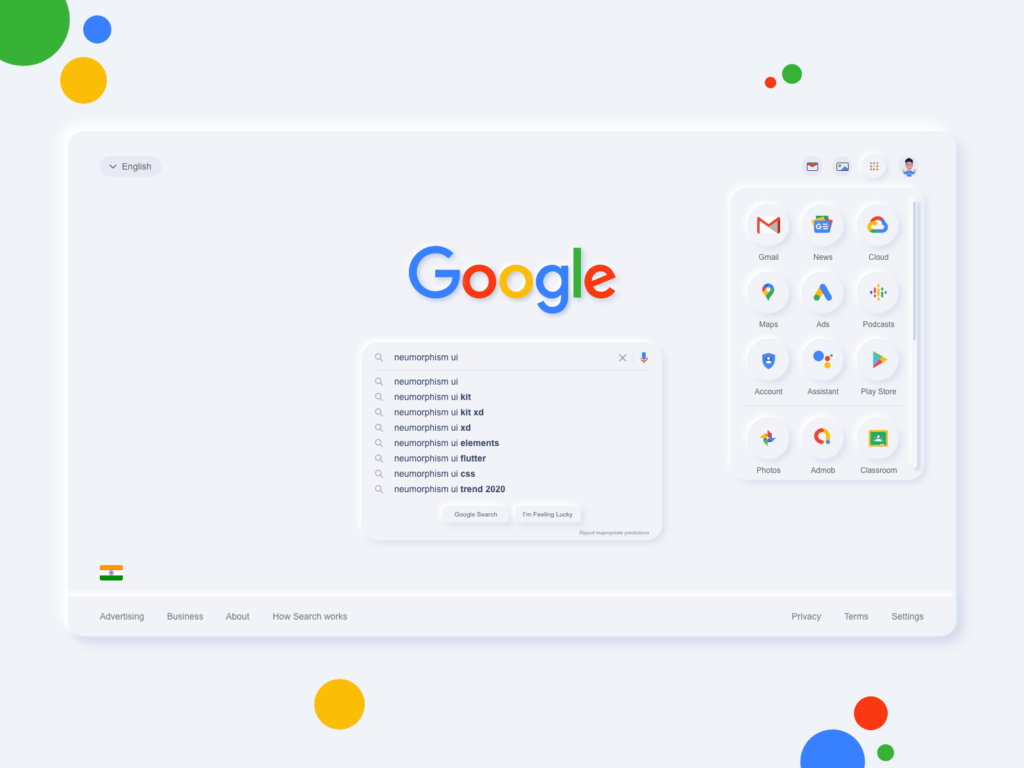
This effect was born in Dribble and quickly went viral. It’s a design that remains very minimalist, retaining the shadows already known from Material Design, and adding reliefs to all elements, resulting in a very realistic shape.
This effect is quite easy to achieve by playing with two shadows, one in negative values and the other in positive.
Keep in mind the following:
- The background cannot be totally black or totally white.
- At least a little saturation is needed to make the dark and light shadows visible
- You can use any shade for background, so it can be warmer or cooler depending on your choice.
- The white and dark shadows have to be visible in the background, even if they are slightly visible.
One disadvantage would be the lack of contrast so people who are visually impaired would have a hard time viewing the elements. One thing I would like to mention is that the code “doesn’t get heavy” as it is the same we always use, just with different shadow values.
So far, I have no record of a production website using this trend, except for some applications that were made on iOS. If you know of any, please share!
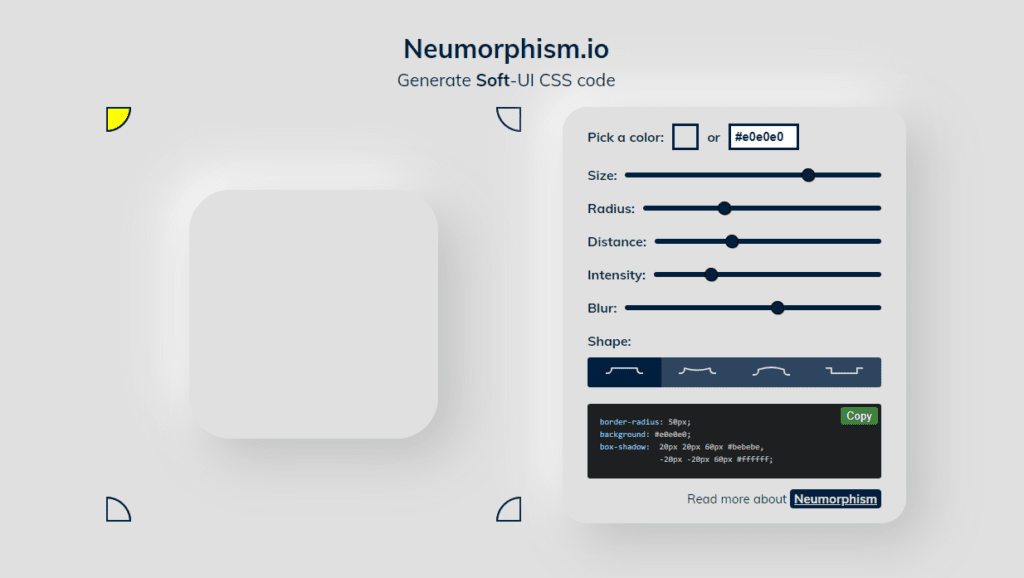
If you want to give it a try, here is a tool that will help you achieve the necessary effects: neumorphism.io

Dark mode

Did you know that the dark mode helps to increase mobile phones’ battery life?
This is because light colors have a direct relationship with battery consumption, this because on OLED type screens, each pixel produces its own lighting, but when displaying a black color on the screen, the pixel is turned off, that is where energy saving occurs.
Currently, applications and web pages improve their usability, by implementing this option with the aim of adapting to places with poor illumination and helps to reduce user’s visual fatigue.
We should note that dark themes may help reduce eye fatigue in low light conditions, however, in bright conditions the effect may be the opposite. Scientific studies have found evidence that the readability of text is significantly improved in dark light over a light font.
For some time now, companies have taken this issue seriously, so they added dark mode to operating systems such as: iOS, Android, MIUI, etc.

Currently, a dark design conveys the feeling of modernity and helps emphasizing the content of the app or web page.
This trend is becoming more and more embraced, since users can choose between one view or another and in cases where there is no dark mode, operating systems can force it by changing the original design and this might affect a company’s institutional branding color palette.
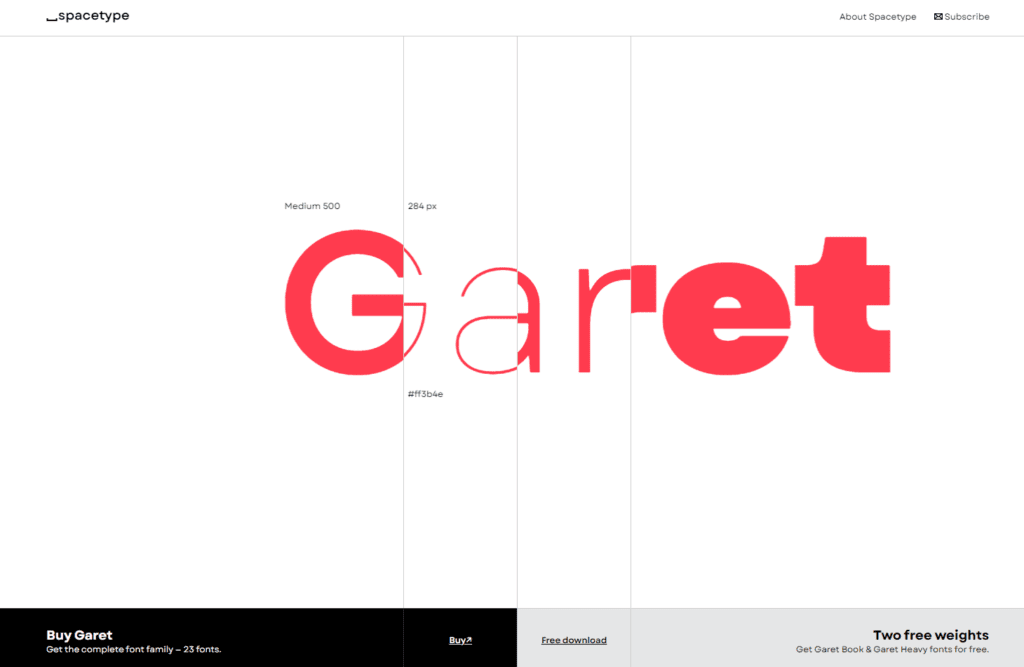
Chaotic typography
Text has always been an element that has constant presence within the design, so more and more care is taken, and new techniques are used to make it more striking.
Using different and disordered “chaotic” typographies in the same composition brings versatility and balance to the design. This way you will capture the user’s attention much more. It’s recommended to use it on website banners, since if it’s used throughout the whole website it can be exhausting for the user.
It’s no necessary to use more than one typeface to achieve this feeling of “Chaos”, the following example only uses a single typeface with different thicknesses.

To use this resource, you need to write the words without giving importance to alignment or order and even mixing them. The idea is to break the rules, to be messy but tidy at the same time.

http://ab-architects.nextpage.agency/living
At Financial Solutions, we are constantly learning about the implementation of new trends, which make the portals or platforms we develop more attractive and innovative.
Something that I think is important to mention is that not all trends are suitable for all companies, so we study the values and the target audience of our clients so we can provide better benefits using analysis tools such as Design Thinking, Benchmarks, Data Driving Design, etc.








